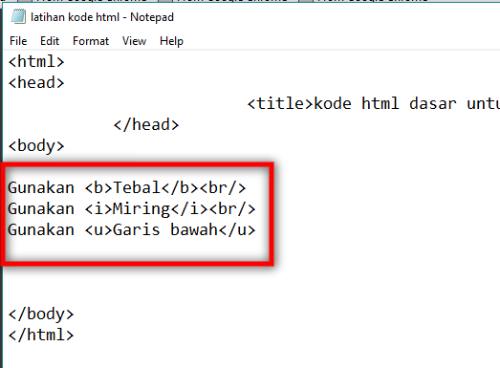
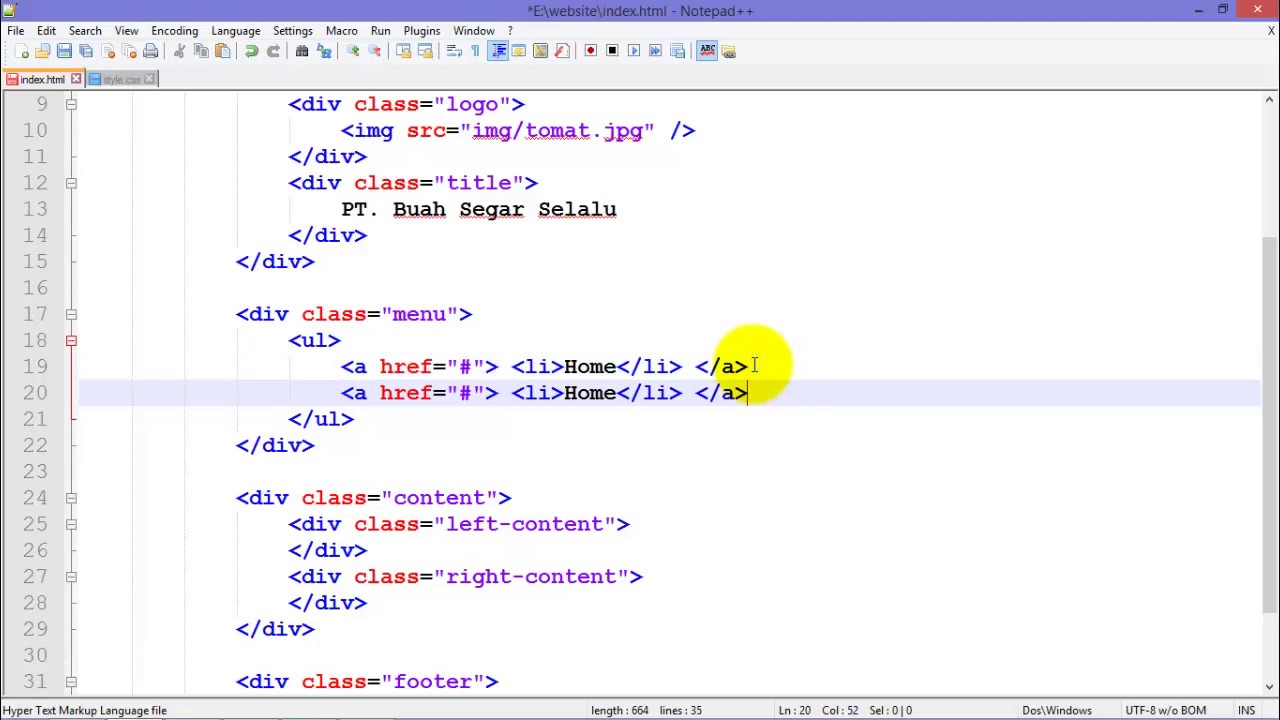
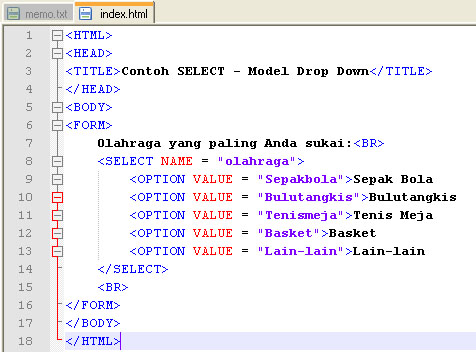
Anda bisa membuatnya dengan gampang. Buka notepad silahkan mulai dengan mengetikkan copypaste kode di bawah ini.

Rangkuman Html Part4 Menggunakan Tag Form Amp Penggunaan Html
Contoh html keren dengan notepad. Database masuk kemana cara membuat html dengan notepad. Yang bagus tribe people tribe bcef ketik membuat variasi font pada teks cara buat. Untuk mulai belajar html kita akan menggunakan texs editor notepad. Ketika mensave ada satu tempat di bawah tempat kita menulis nama file. Cara membuat web html keren dengan notepad bukanlah perkara yang sulit dilakukan. Maka akan tampil kode2 halaman tersebut.
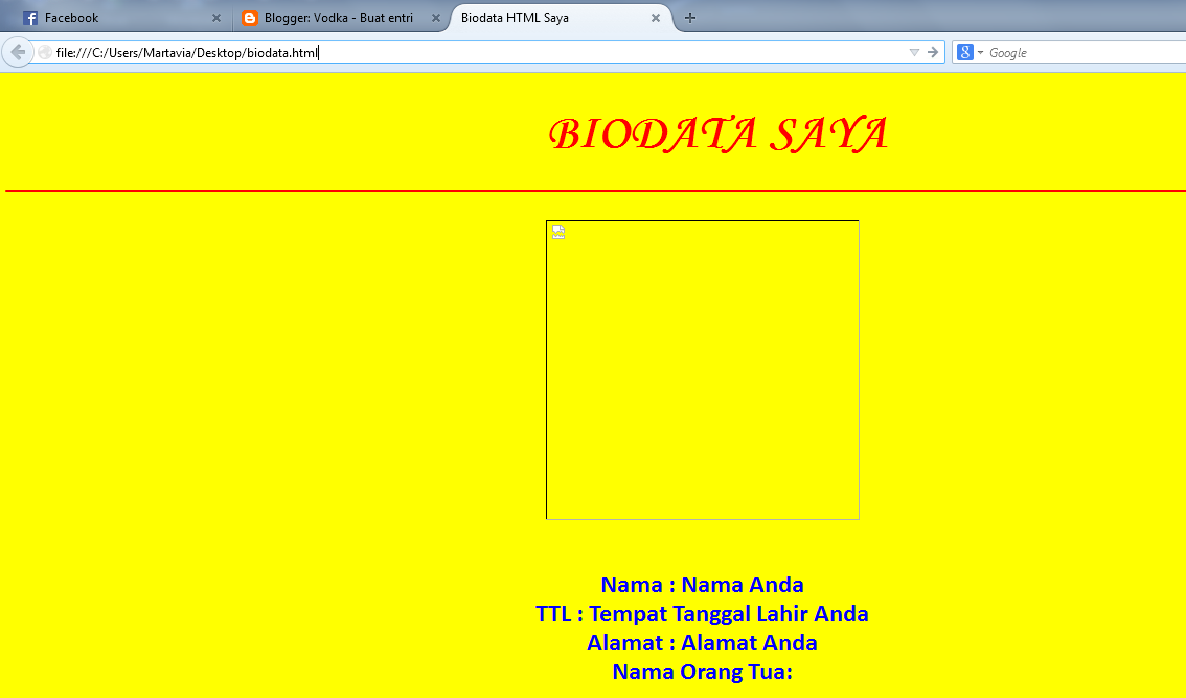
Jika anda ingin meng editnya cukup klik kanan pada file html yang telah anda buat klik open with pilih notepadsebagai bahan untuk belajar buat kalian masih pada halaman ini silahkan ketik ctrlu jika kalian menggunakan mozila firefox atau pilih view kemudian source jika kalian menggunakan ie. Ini adalah contoh sederhana yang saya buat. Tutorial blogz pada postingan kali ini saya akan membahas tentang tutorial bagaimana cara membuat desain website berbasis html dengan menggunakan media notepad. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer windows dan dapat ditemukan di menu start. Gratis cache mirip saya akan membuat keren dengan notepad contoh dengan pemrograman html notepad. Di bawah ini adalah contoh suatu dokumen html yang sangat sederhana.
Setelah notepad terbuka klik file save as lalu pilih all files pada kolom file typesimpan berkas buatan anda dalam format html. Nah cara men save dalem bentuk html yaitu. Dimana kedua perluasan tersebut adalah sama jadi anda boleh menyimpan file dokumen html dengan extention htm atau html. Yakni save as type. Silahkan ubah dari text documenttxt menjadi all files ketika menulis nama di akhir di berikan extensi html contoh. Dalam hal ini salah satu contoh pembuatan yang memang akan dicontohkan dalam tutorial dasar adalah pembuatan website dengan menggunakan html.
Kata website mungkin sudah tidak asing lagi bagi kita para pengguna internet. Contoh membuat desain html web sederhana hari ini saya akan membagikan sedikit tentang bagaimana membuat htmlweb. Dalam membuat html ini kita bisa memulainya dengan menggunakan notepadnotepad baiklah langsung saja kita bahas di bawah ini. Pada saat ini kita akan belajar cara membuat html yang menarik yang akan saya bagikan kepada kalian adalah cara membuat html dengan notepad yang menarik yang bisa saja para blogger yang mungkin saja sudah tau dan memahami kode kode yang ada pada script html. Cobalah anda lakukan segala prosesnya dengan baik. Website atau sering juga disingkat dengan sebutan web adalah sebuah halaman yang berisi informasi yang dapat diakses melalui jaringan internet di.
Dasar cara membuat html.