Ini adalah contoh sederhana yang saya buat. Contoh kode html untuk membua tabel dan layout web dibawah ini bisa dijadikan bahan mengajar atau materi untuk latihan mandiri di rumah oleh siswa.

Cara Membuat Halaman Web Sederhana Dengan Html 9 Langkah
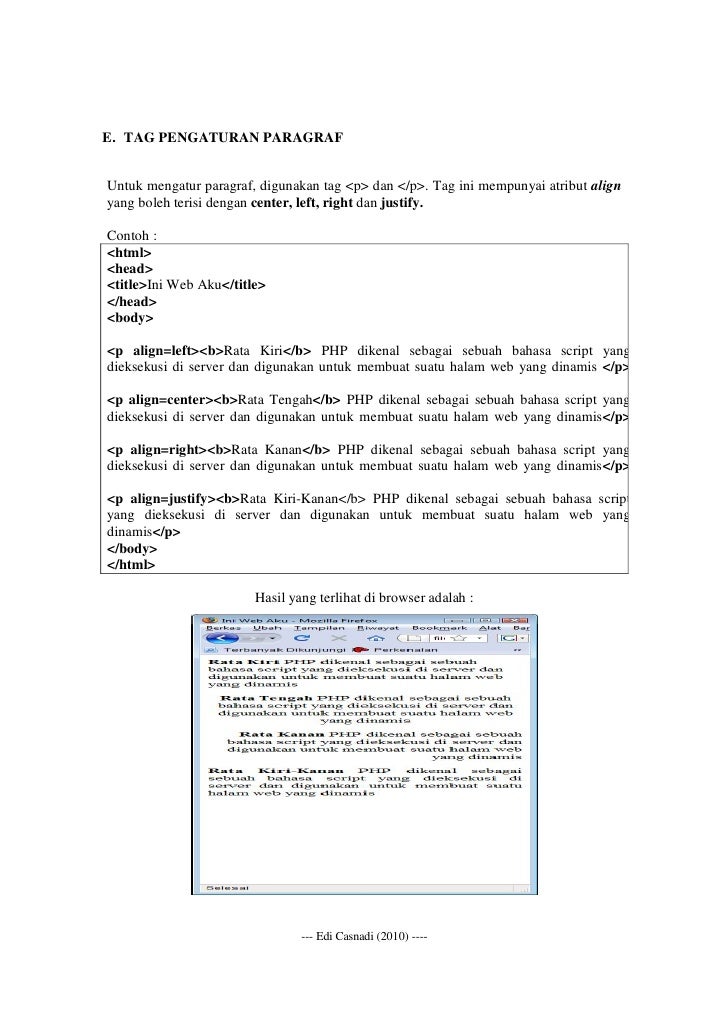
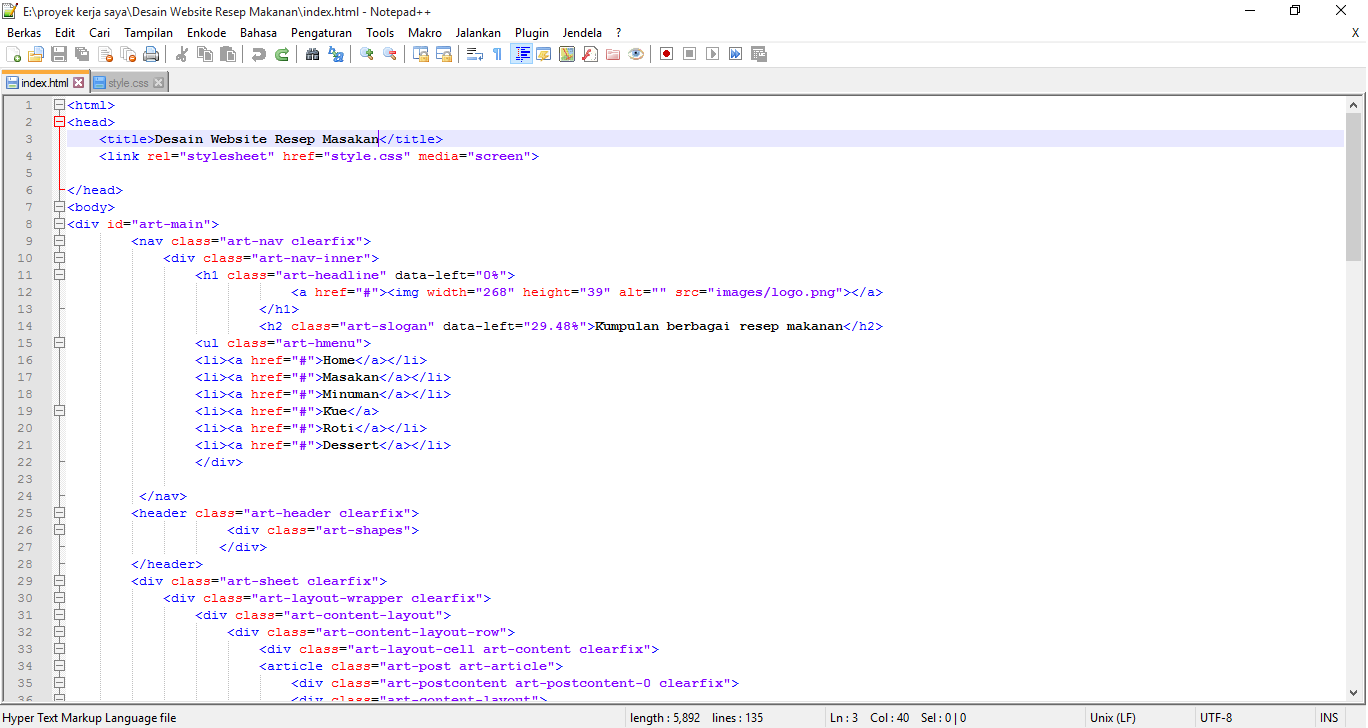
Contoh script html pembuatan web. Contoh kode html untuk membuat tabel dan layout web kode html untuk membuat tabel berikut merupakan materi latihan pada mata pelajaran pemrograman web dasar. Html atau hypertext markup language merupakan bahasa pemrograman yang menjadi standar untuk pembuatan website entah itu website statis atau dinamis. Karena tampilan website akan menggambarkan tingkat profesional seseorang web. Membuat tampilan layout website sederhana dengan html dan css. Browser akan menampilkan code html dengan tampilan seperti yang anda baca saat ini untuk melihat code html silakan klik kanan kemudian pilih view page source ctrlu. Contoh membuat desain html web sederhana hari ini saya akan membagikan sedikit tentang bagaimana membuat htmlweb.
Pada scriptjs akan diisi dengan skrip javascript. Jika anda belum pernah membuat halaman web sederhana sangat disarankan. Tutorial blogz pada postingan kali ini saya akan membahas tentang tutorial bagaimana cara membuat desain website berbasis html dengan menggunakan media notepad. Terutama untuk teman teman yang ingin mengkhususkan diri di bagian web designer. Kata website mungkin sudah tidak asing lagi bagi kita para pengguna internet. Cara membuat background video full screen dengan html5 jquery 13 contoh halaman about yang keren dan menginspirasi 16 contoh website keren menggunakan efek warna duotone 25 alat untuk membuat animasi web css3 html5 javascript membuat efek salju dengan html5 canvas dan javascript inovasi tempat penyeberangan zebra cross 3d di india 21 contoh animasi svg keren dan interaktif scriptnya.
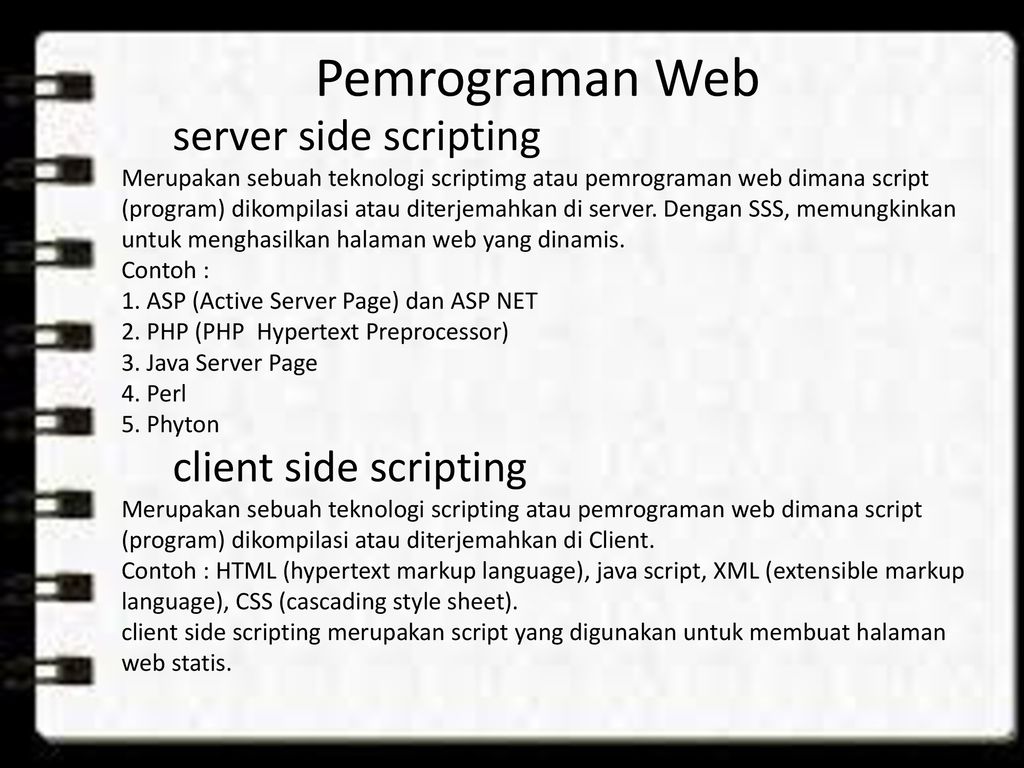
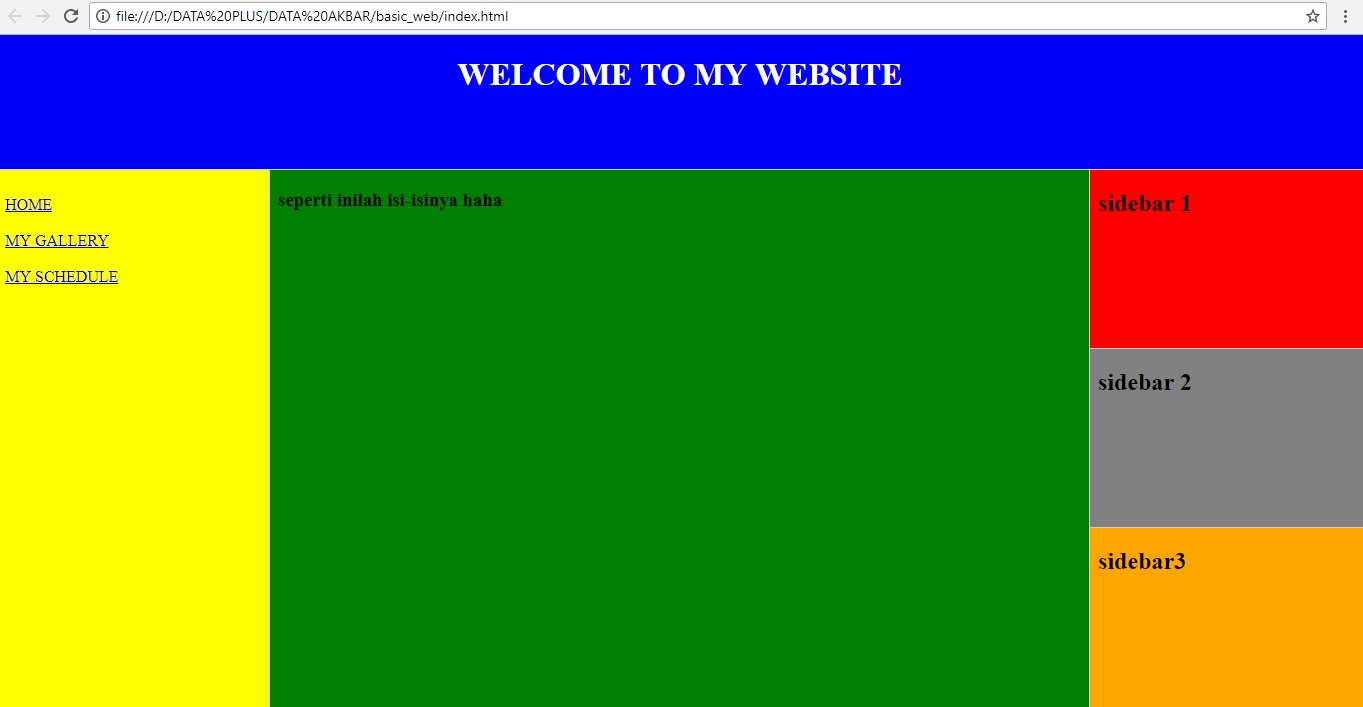
Html adalah sebuah bahasa markup standar singkatan dari hyper text markup language. Dalam membuat html ini kita bisa memulainya dengan menggunakan notepadnotepad baiklah langsung saja kita bahas di bawah ini. Strukturnya akan menjadi rootjsscriptjs. Cara membuat javascript dan css dengan file terpisah di html. Membuat tampilan layout website sederhana dengan html dan css layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Website atau sering juga disingkat dengan sebutan web adalah sebuah halaman yang berisi informasi yang dapat diakses melalui jaringan internet di.
Supaya lebih mudah untuk memahami bagaimana cara membuat javascript di html dengan file terpisah kita akan membuat folder untuk menyimpan file javascript terlebih dahulu. Pada kesempatan kali ini kita akan membahas cara membuat website sederhana dengan html 5 sebelumnya anda diharapkan sudah mengerti dasar html dan css karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai html dan css tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai. Dengan html memungkinakan anda untuk menampilkan informasi di internet. Sedangkan css atau cascading style sheet sendiri secara tidak langsung merupakan bagian dari html yang fungsi utamanya yaitu untuk mengkustomisasi elemen eleman pada html. 10 contoh layout web menggunakan html dan css untuk pemula dibawah ini akan admin tampilkan sepuluh contoh layout web untuk bahan belajar siswa pada mata pelajaran pemrograman web dasarkode kode yang digunakan menggunakan html css tingkat dasar karena contoh contoh layout web ini memang dibuat untuk latihan siswa tingkat smkmak.